Introduction
In the following tutorials, we will build a result screen and several associated page.
We will use the following navigation library: SimpleNavigationLib_50.js
We will upload this library to each page within these lessons unless otherwise stated.
Uploading the Library
To upload the library to your solution and to a page, follow these steps:
- Download the library from the link above
- In the Navigation Menu, click on Resources and click on Version Resources
- Click Upload File and upload the Navigation Library to the Solution
- In the Page Builder, find the DOM tab and click on PageManager
- Click on Settings
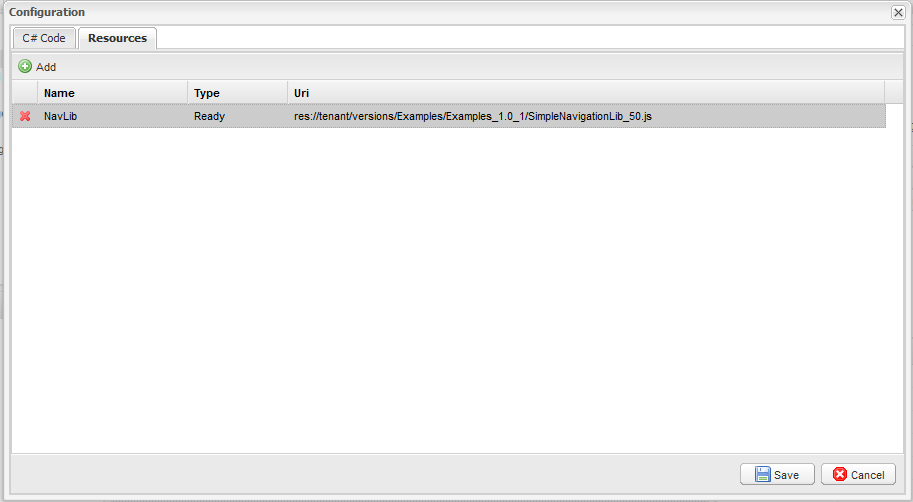
- Click on the Resources tab and click Add
- Set Name to NavLib, type to Ready and Uri to res://tenant/versions/Examples/Examples_1.0_1/SimpleNavigationLib_50.js
- Click Save and click Save again in the Configuration window