...
We will upload this library to each page within these lessons unless otherwise stated.
There will be four pages total:
- Navigation New
- Navigation Result
- Navigation Detail
- Navigation Modify
Name your elements exactly as they are named within this tutorial to ensure no discrepancies in the code.
Uploading the Library
To upload the library to your solution and to a page, follow these steps:
- Download the library from the link above
- In the Navigation Menu, click on Resources and click on Version Resources
- Click Upload File and upload the Navigation Library to the Solution
- Click on Settings
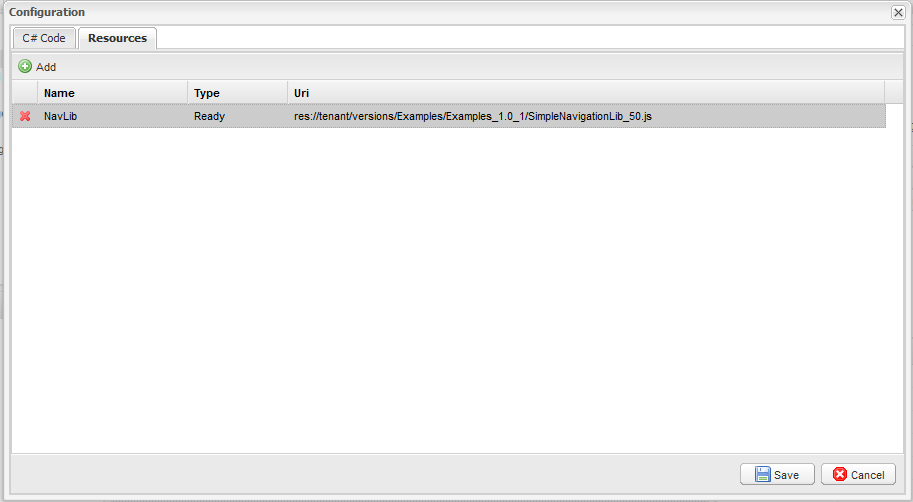
- Click on the Resources tab and click Add
- Set Name to NavLib, type to Ready and Uri to res://tenant/versions/Examples/Examples_1.0_1/SimpleNavigationLib_50.js
- Click Save and click Save again in the Configuration window